Thiết kế không chỉ là về thẩm mỹ, mà còn là về việc tạo ra những trải nghiệm dễ dàng tiếp cận cho mọi người, bất kể tuổi tác, khả năng hay nền tảng văn hóa.
Tôi đã từng chứng kiến những dự án thất bại chỉ vì bỏ qua yếu tố này, gây lãng phí thời gian và tiền bạc. Ngày nay, với sự đa dạng của xã hội, việc hiểu và đáp ứng nhu cầu của mọi người trở nên quan trọng hơn bao giờ hết.
Việc tạo ra những sản phẩm và dịch vụ mà ai cũng có thể sử dụng một cách dễ dàng không chỉ là trách nhiệm xã hội, mà còn là một lợi thế cạnh tranh lớn.
Vậy, làm thế nào để chúng ta có thể thiết kế cho tất cả mọi người? Cùng khám phá chi tiết trong bài viết dưới đây nhé!
1. Thấu hiểu người dùng: Chìa khóa để thiết kế thành công

Để thiết kế cho tất cả mọi người, bước đầu tiên và quan trọng nhất là thấu hiểu người dùng. Điều này không chỉ dừng lại ở việc biết họ là ai, mà còn là hiểu rõ nhu cầu, mong muốn, và cả những khó khăn mà họ gặp phải trong cuộc sống hàng ngày. Tôi đã từng chứng kiến nhiều dự án thất bại vì các nhà thiết kế chỉ tập trung vào những gì họ cho là đẹp và hiện đại, mà quên mất rằng người dùng thực sự cần gì. Chẳng hạn, một ứng dụng được thiết kế với giao diện quá phức tạp, nhiều màu sắc rối mắt, có thể gây khó khăn cho người lớn tuổi hoặc những người có thị lực kém.
1.1. Nghiên cứu người dùng một cách kỹ lưỡng
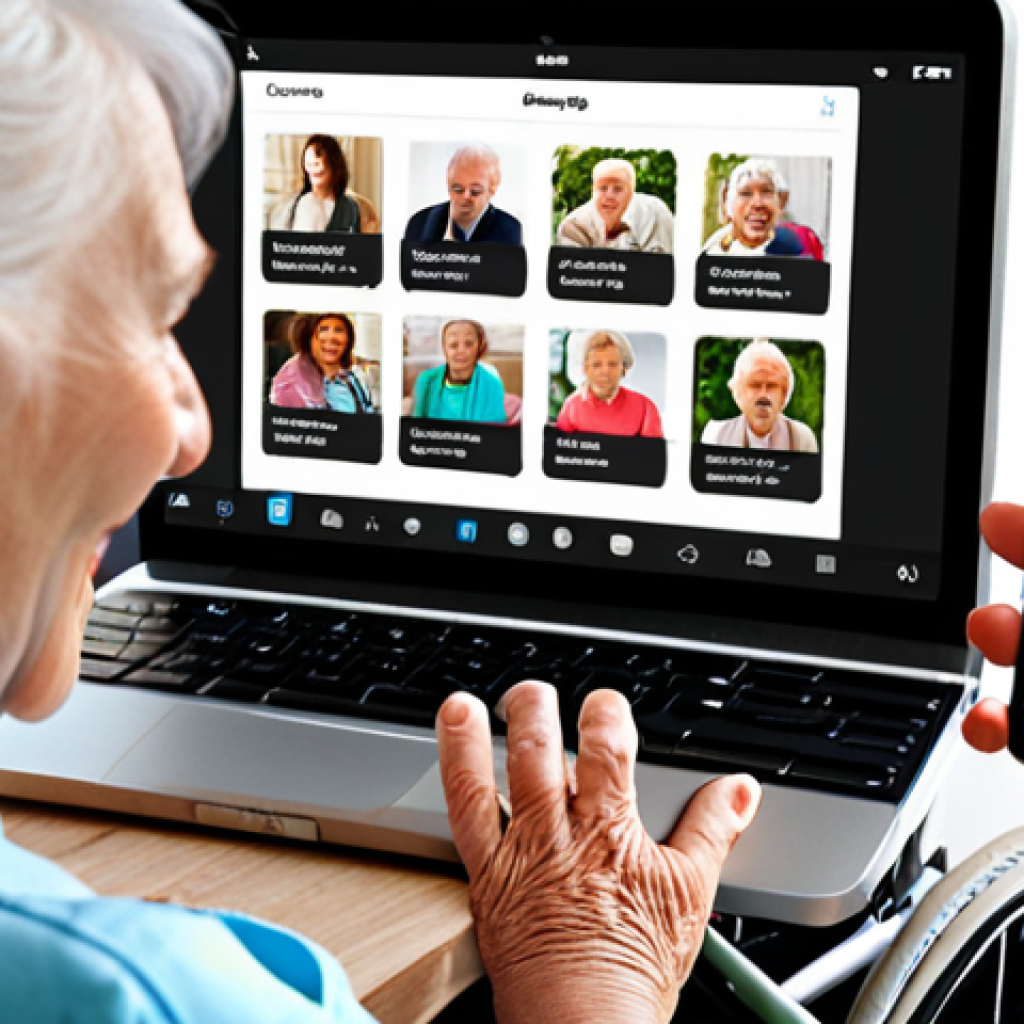
Đừng ngại dành thời gian để trò chuyện, phỏng vấn, và quan sát người dùng thực tế. Hãy đặt mình vào vị trí của họ, cố gắng cảm nhận thế giới xung quanh từ góc nhìn của họ. Ví dụ, nếu bạn đang thiết kế một trang web bán hàng, hãy thử tưởng tượng bạn là một người lớn tuổi, không rành về công nghệ, và đang cố gắng tìm mua một món quà cho cháu của mình. Liệu trang web của bạn có đủ dễ sử dụng để họ có thể hoàn thành việc mua hàng một cách dễ dàng và thoải mái không?
1.2. Tạo ra persona người dùng đa dạng
Persona là những hình mẫu đại diện cho các nhóm người dùng khác nhau. Thay vì chỉ tạo ra một vài persona chung chung, hãy cố gắng tạo ra những persona đa dạng, phản ánh đầy đủ sự khác biệt về tuổi tác, giới tính, trình độ học vấn, thu nhập, và khả năng. Ví dụ, bạn có thể tạo ra một persona là một người mẹ trẻ bận rộn, một persona là một sinh viên nghèo, và một persona là một người về hưu có nhiều thời gian rảnh rỗi. Mỗi persona sẽ có những nhu cầu và mong muốn khác nhau, và bạn cần phải cân nhắc tất cả khi thiết kế.
2. Đơn giản hóa giao diện và trải nghiệm
Trong thiết kế, sự đơn giản luôn là yếu tố quan trọng, đặc biệt khi bạn muốn thiết kế cho tất cả mọi người. Một giao diện phức tạp, nhiều chi tiết thừa thãi, có thể gây rối mắt và khó hiểu cho người dùng. Hãy tập trung vào những yếu tố thực sự quan trọng, và loại bỏ tất cả những gì không cần thiết. Tôi nhớ có lần mình tham gia một dự án thiết kế lại một ứng dụng ngân hàng. Phiên bản cũ của ứng dụng có quá nhiều tính năng và thông tin được hiển thị trên màn hình chính, khiến người dùng cảm thấy choáng ngợp và khó tìm thấy những gì họ cần. Sau khi chúng tôi đơn giản hóa giao diện, chỉ giữ lại những tính năng quan trọng nhất và sắp xếp chúng một cách logic, số lượng người dùng ứng dụng đã tăng lên đáng kể.
2.1. Sử dụng ngôn ngữ đơn giản, dễ hiểu
Tránh sử dụng những thuật ngữ chuyên môn, những từ ngữ khó hiểu, hoặc những câu văn quá phức tạp. Hãy sử dụng ngôn ngữ đơn giản, dễ hiểu, gần gũi với đời sống hàng ngày. Ví dụ, thay vì nói “truy cập vào cơ sở dữ liệu”, bạn có thể nói “tìm kiếm thông tin”. Thay vì nói “xác thực tài khoản”, bạn có thể nói “xác minh danh tính”.
2.2. Thiết kế trực quan, dễ điều hướng
Đảm bảo rằng giao diện của bạn trực quan, dễ điều hướng, và dễ sử dụng. Sử dụng những biểu tượng quen thuộc, những màu sắc dễ nhận biết, và những bố cục rõ ràng. Hãy chắc chắn rằng người dùng có thể dễ dàng tìm thấy những gì họ cần, và thực hiện những thao tác họ muốn một cách nhanh chóng và dễ dàng. Ví dụ, khi thiết kế một trang web, hãy sử dụng một thanh điều hướng đơn giản, dễ nhìn, và đặt ở vị trí dễ thấy. Sử dụng những nút bấm lớn, dễ bấm, và có chú thích rõ ràng. Sử dụng những hình ảnh và video minh họa để giúp người dùng hiểu rõ hơn về sản phẩm và dịch vụ của bạn.
3. Chú trọng đến khả năng tiếp cận (Accessibility)
Khả năng tiếp cận là một yếu tố quan trọng mà thường bị bỏ qua trong thiết kế. Khả năng tiếp cận có nghĩa là tạo ra những sản phẩm và dịch vụ mà mọi người đều có thể sử dụng, bất kể họ có khuyết tật hay không. Ví dụ, một trang web có khả năng tiếp cận tốt sẽ có những tính năng hỗ trợ cho người mù, người điếc, người khuyết tật vận động, và những người có khó khăn về nhận thức. Tôi đã từng tham gia một dự án thiết kế lại một trang web của chính phủ. Trang web cũ không có khả năng tiếp cận, gây khó khăn cho những người khuyết tật khi muốn tìm kiếm thông tin và sử dụng các dịch vụ công. Sau khi chúng tôi thêm vào những tính năng hỗ trợ tiếp cận, như khả năng đọc màn hình, khả năng điều khiển bằng giọng nói, và khả năng thay đổi kích thước chữ, số lượng người dùng trang web đã tăng lên đáng kể, và chính phủ đã nhận được nhiều lời khen ngợi về sự quan tâm đến người khuyết tật.
3.1. Tuân thủ các tiêu chuẩn về khả năng tiếp cận
Có rất nhiều tiêu chuẩn và hướng dẫn về khả năng tiếp cận mà bạn có thể tham khảo, chẳng hạn như WCAG (Web Content Accessibility Guidelines). Hãy cố gắng tuân thủ những tiêu chuẩn này một cách nghiêm ngặt để đảm bảo rằng sản phẩm và dịch vụ của bạn có thể tiếp cận được với nhiều người nhất có thể. Ví dụ, WCAG khuyến nghị sử dụng màu sắc có độ tương phản cao, cung cấp văn bản thay thế cho hình ảnh, và đảm bảo rằng tất cả các tính năng đều có thể được điều khiển bằng bàn phím.
3.2. Kiểm tra khả năng tiếp cận thường xuyên
Đừng chỉ kiểm tra khả năng tiếp cận một lần duy nhất khi sản phẩm đã hoàn thành. Hãy kiểm tra khả năng tiếp cận thường xuyên trong suốt quá trình thiết kế và phát triển. Bạn có thể sử dụng những công cụ kiểm tra tự động, hoặc tốt hơn là mời những người khuyết tật tham gia vào quá trình thử nghiệm và đánh giá sản phẩm của bạn. Phản hồi từ những người dùng thực tế sẽ giúp bạn phát hiện ra những vấn đề mà bạn có thể đã bỏ qua, và cải thiện khả năng tiếp cận của sản phẩm.
4. Thiết kế đa ngôn ngữ và đa văn hóa
Nếu bạn muốn sản phẩm và dịch vụ của mình tiếp cận được với một lượng lớn người dùng trên toàn thế giới, bạn cần phải thiết kế đa ngôn ngữ và đa văn hóa. Điều này có nghĩa là bạn cần phải dịch sản phẩm của mình sang nhiều ngôn ngữ khác nhau, và điều chỉnh thiết kế để phù hợp với văn hóa của từng quốc gia. Tôi đã từng làm việc cho một công ty phần mềm có trụ sở tại Mỹ. Khi công ty mở rộng sang thị trường châu Á, họ đã gặp phải nhiều khó khăn vì sản phẩm của họ không được thiết kế đa ngôn ngữ và đa văn hóa. Ví dụ, giao diện người dùng của sản phẩm sử dụng quá nhiều tiếng Anh, gây khó khăn cho những người không biết tiếng Anh. Màu sắc và hình ảnh được sử dụng trong sản phẩm không phù hợp với văn hóa của một số quốc gia châu Á. Sau khi chúng tôi dịch sản phẩm sang nhiều ngôn ngữ khác nhau, và điều chỉnh thiết kế để phù hợp với văn hóa của từng quốc gia, doanh số bán hàng của công ty đã tăng lên đáng kể.
4.1. Dịch thuật chuyên nghiệp
Đừng bao giờ sử dụng những công cụ dịch thuật tự động để dịch sản phẩm của bạn. Hãy thuê những dịch giả chuyên nghiệp, có kinh nghiệm trong lĩnh vực của bạn, và am hiểu văn hóa của từng quốc gia. Dịch thuật không chỉ là việc thay thế từ ngữ, mà còn là việc truyền tải ý nghĩa và cảm xúc một cách chính xác và phù hợp. Một bản dịch tốt sẽ giúp người dùng cảm thấy sản phẩm của bạn gần gũi và dễ sử dụng hơn.
4.2. Điều chỉnh thiết kế cho phù hợp với văn hóa
Màu sắc, hình ảnh, và bố cục có thể có ý nghĩa khác nhau trong các nền văn hóa khác nhau. Hãy nghiên cứu kỹ văn hóa của từng quốc gia, và điều chỉnh thiết kế của bạn cho phù hợp. Ví dụ, màu trắng tượng trưng cho sự tinh khiết và trang trọng ở phương Tây, nhưng lại tượng trưng cho sự tang tóc ở nhiều quốc gia châu Á. Hình ảnh con chó được coi là biểu tượng của sự trung thành và may mắn ở phương Tây, nhưng lại bị coi là loài vật bẩn thỉu và xui xẻo ở một số quốc gia Hồi giáo. Bố cục từ trái sang phải là phổ biến ở phương Tây, nhưng bố cục từ phải sang trái lại được sử dụng ở một số quốc gia Trung Đông.
5. Sử dụng các công nghệ hỗ trợ
Ngày nay, có rất nhiều công nghệ hỗ trợ có thể giúp bạn thiết kế cho tất cả mọi người. Những công nghệ này có thể giúp người khuyết tật sử dụng sản phẩm và dịch vụ của bạn một cách dễ dàng hơn. Ví dụ, công nghệ đọc màn hình có thể giúp người mù nghe được nội dung của trang web. Công nghệ điều khiển bằng giọng nói có thể giúp người khuyết tật vận động điều khiển máy tính bằng giọng nói. Công nghệ nhận dạng khuôn mặt có thể giúp người khiếm thính giao tiếp với người khác thông qua ngôn ngữ ký hiệu. Tôi đã từng tham gia một dự án phát triển một ứng dụng di động cho người già. Chúng tôi đã sử dụng công nghệ nhận dạng giọng nói để giúp người dùng điều khiển ứng dụng bằng giọng nói, và công nghệ phóng to màn hình để giúp người dùng nhìn rõ hơn các biểu tượng và văn bản. Kết quả là ứng dụng đã được người dùng đánh giá rất cao về tính dễ sử dụng và thân thiện.
5.1. Tích hợp các công nghệ hỗ trợ vào sản phẩm
Hãy tích hợp các công nghệ hỗ trợ vào sản phẩm của bạn ngay từ đầu. Đừng đợi đến khi sản phẩm đã hoàn thành mới bắt đầu nghĩ đến việc thêm vào các tính năng hỗ trợ. Việc tích hợp các công nghệ hỗ trợ ngay từ đầu sẽ giúp bạn tiết kiệm thời gian và chi phí, và đảm bảo rằng sản phẩm của bạn có thể tiếp cận được với nhiều người nhất có thể.
5.2. Hợp tác với các chuyên gia về công nghệ hỗ trợ
Nếu bạn không có kinh nghiệm về công nghệ hỗ trợ, hãy hợp tác với các chuyên gia trong lĩnh vực này. Các chuyên gia có thể giúp bạn lựa chọn các công nghệ phù hợp nhất với sản phẩm của bạn, và hướng dẫn bạn cách tích hợp chúng vào sản phẩm một cách hiệu quả. Họ cũng có thể giúp bạn kiểm tra và đánh giá khả năng tiếp cận của sản phẩm, và đưa ra những gợi ý để cải thiện.
6. Lắng nghe phản hồi từ người dùng
Cuối cùng, nhưng không kém phần quan trọng, hãy luôn lắng nghe phản hồi từ người dùng. Phản hồi từ người dùng là nguồn thông tin vô giá giúp bạn cải thiện sản phẩm và dịch vụ của mình. Hãy khuyến khích người dùng chia sẻ ý kiến, góp ý, và cả những lời phàn nàn. Đừng coi những lời phàn nàn là những lời chỉ trích, mà hãy coi chúng là những cơ hội để bạn học hỏi và phát triển. Tôi đã từng làm việc cho một công ty game. Chúng tôi luôn lắng nghe phản hồi từ người chơi, và sử dụng phản hồi đó để cải thiện gameplay, sửa lỗi, và thêm vào những tính năng mới. Kết quả là game của chúng tôi ngày càng trở nên hay hơn, và được người chơi yêu thích hơn.
6.1. Tạo ra các kênh phản hồi đa dạng
Hãy tạo ra các kênh phản hồi đa dạng để người dùng có thể dễ dàng chia sẻ ý kiến của mình. Bạn có thể sử dụng các kênh như email, điện thoại, mạng xã hội, diễn đàn trực tuyến, và khảo sát trực tuyến. Hãy đảm bảo rằng các kênh phản hồi của bạn dễ tìm thấy và dễ sử dụng. Hãy phản hồi nhanh chóng và lịch sự với tất cả các phản hồi từ người dùng. Hãy thể hiện rằng bạn quan tâm đến ý kiến của họ, và bạn đang nỗ lực để cải thiện sản phẩm và dịch vụ của mình.
6.2. Phân tích và hành động dựa trên phản hồi
Đừng chỉ thu thập phản hồi từ người dùng, mà hãy phân tích phản hồi đó một cách kỹ lưỡng. Hãy tìm ra những xu hướng và vấn đề chung. Hãy xác định những ưu tiên và mục tiêu cải thiện. Sau đó, hãy hành động dựa trên phản hồi. Hãy thực hiện những thay đổi cần thiết để cải thiện sản phẩm và dịch vụ của bạn. Hãy thông báo cho người dùng về những thay đổi bạn đã thực hiện, và cho họ biết rằng bạn đang lắng nghe ý kiến của họ. Điều này sẽ giúp bạn xây dựng lòng tin và sự trung thành từ người dùng.
7. Đánh giá và thử nghiệm liên tục
Quá trình thiết kế không bao giờ kết thúc. Ngay cả sau khi sản phẩm của bạn đã được ra mắt, bạn vẫn cần phải đánh giá và thử nghiệm liên tục để đảm bảo rằng nó vẫn đáp ứng được nhu cầu của người dùng. Hãy sử dụng các công cụ phân tích để theo dõi cách người dùng sử dụng sản phẩm của bạn. Hãy thực hiện các thử nghiệm A/B để so sánh các phiên bản khác nhau của sản phẩm. Hãy thu thập phản hồi từ người dùng thông qua các cuộc khảo sát và phỏng vấn. Dựa trên những thông tin này, hãy tiếp tục cải thiện và tối ưu hóa sản phẩm của bạn để mang lại trải nghiệm tốt nhất cho người dùng.
7.1. Sử dụng các công cụ phân tích
Các công cụ phân tích như Google Analytics có thể giúp bạn theo dõi cách người dùng sử dụng sản phẩm của bạn. Bạn có thể xem người dùng đến từ đâu, họ làm gì trên trang web của bạn, họ ở lại bao lâu, và họ rời đi ở đâu. Những thông tin này có thể giúp bạn xác định những vấn đề cần cải thiện, và đánh giá hiệu quả của các thay đổi bạn đã thực hiện.
7.2. Thực hiện các thử nghiệm A/B
Thử nghiệm A/B là một phương pháp so sánh hai phiên bản khác nhau của sản phẩm để xem phiên bản nào hoạt động tốt hơn. Bạn có thể thử nghiệm các yếu tố khác nhau, như tiêu đề, hình ảnh, nút bấm, và bố cục. Thử nghiệm A/B có thể giúp bạn đưa ra những quyết định dựa trên dữ liệu, thay vì chỉ dựa trên cảm tính.
| Yếu tố | Mô tả | Ví dụ |
|---|---|---|
| Ngôn ngữ | Sử dụng ngôn ngữ đơn giản, dễ hiểu, tránh thuật ngữ chuyên môn. | Thay vì “xác thực tài khoản”, hãy nói “xác minh danh tính”. |
| Giao diện | Thiết kế trực quan, dễ điều hướng, sử dụng biểu tượng quen thuộc. | Sử dụng thanh điều hướng đơn giản, nút bấm lớn, hình ảnh minh họa. |
| Khả năng tiếp cận | Tuân thủ các tiêu chuẩn về khả năng tiếp cận, hỗ trợ người khuyết tật. | Sử dụng màu sắc có độ tương phản cao, cung cấp văn bản thay thế cho hình ảnh. |
| Đa ngôn ngữ | Dịch sản phẩm sang nhiều ngôn ngữ khác nhau, điều chỉnh thiết kế cho phù hợp với văn hóa. | Thuê dịch giả chuyên nghiệp, nghiên cứu văn hóa của từng quốc gia. |
| Công nghệ hỗ trợ | Tích hợp các công nghệ hỗ trợ, giúp người khuyết tật sử dụng sản phẩm dễ dàng hơn. | Sử dụng công nghệ đọc màn hình, công nghệ điều khiển bằng giọng nói. |
| Phản hồi từ người dùng | Lắng nghe phản hồi từ người dùng, sử dụng phản hồi để cải thiện sản phẩm. | Tạo ra các kênh phản hồi đa dạng, phân tích và hành động dựa trên phản hồi. |
| Đánh giá và thử nghiệm | Đánh giá và thử nghiệm liên tục, sử dụng các công cụ phân tích để theo dõi hiệu quả. | Sử dụng Google Analytics, thực hiện các thử nghiệm A/B. |
Thiết kế cho tất cả mọi người không phải là một nhiệm vụ dễ dàng, nhưng nó là một nhiệm vụ xứng đáng. Bằng cách thấu hiểu người dùng, đơn giản hóa giao diện, chú trọng đến khả năng tiếp cận, thiết kế đa ngôn ngữ và đa văn hóa, sử dụng các công nghệ hỗ trợ, lắng nghe phản hồi từ người dùng, và đánh giá và thử nghiệm liên tục, bạn có thể tạo ra những sản phẩm và dịch vụ mà mọi người đều có thể sử dụng và yêu thích.
Lời Kết
Hy vọng những chia sẻ trên sẽ giúp bạn có thêm những kiến thức và kinh nghiệm để thiết kế cho tất cả mọi người. Hãy luôn đặt người dùng vào trung tâm của quá trình thiết kế, và không ngừng học hỏi và cải thiện để tạo ra những sản phẩm và dịch vụ tốt nhất.
Chúc bạn thành công trên con đường thiết kế!
Hãy nhớ rằng, thiết kế tốt không chỉ là về vẻ đẹp, mà còn là về sự hữu ích và dễ sử dụng.
Thông Tin Hữu Ích
1. Tìm hiểu về các tiêu chuẩn về khả năng tiếp cận như WCAG (Web Content Accessibility Guidelines).
2. Sử dụng các công cụ kiểm tra khả năng tiếp cận để đảm bảo sản phẩm của bạn có thể sử dụng được cho tất cả mọi người.
3. Tìm hiểu về văn hóa của các quốc gia khác nhau để thiết kế sản phẩm phù hợp với văn hóa địa phương.
4. Tham gia các cộng đồng thiết kế để học hỏi kinh nghiệm từ các nhà thiết kế khác.
5. Đọc sách và bài viết về thiết kế UX/UI để nâng cao kiến thức và kỹ năng của bạn.
Tóm Tắt Quan Trọng
Thiết kế cho tất cả mọi người là một quá trình liên tục đòi hỏi sự thấu hiểu, sáng tạo, và sự kiên trì. Hãy luôn đặt người dùng vào trung tâm của quá trình thiết kế, và không ngừng học hỏi và cải thiện để tạo ra những sản phẩm và dịch vụ tốt nhất cho mọi người.
Hãy nhớ rằng, thiết kế không chỉ là về vẻ đẹp, mà còn là về sự hữu ích và dễ sử dụng.
Thành công sẽ đến với những ai không ngừng nỗ lực và đam mê với công việc của mình.
Câu Hỏi Thường Gặp (FAQ) 📖
Hỏi: Tại sao thiết kế tiếp cận là quan trọng đến vậy?
Đáp: Ôi dào, bạn biết đấy, trước đây tôi từng làm việc cho một công ty sản xuất đồ chơi trẻ em. Chúng tôi thiết kế một chiếc xe điều khiển từ xa rất “xịn”, nhiều tính năng hiện đại.
Nhưng khi tung ra thị trường, doanh số lại “èo uột”. Sau đó, chúng tôi mới phát hiện ra rằng trẻ em nhỏ tuổi, những đối tượng mục tiêu của chúng tôi, lại không thể cầm nắm chiếc điều khiển từ xa đó một cách dễ dàng vì nó quá to và phức tạp.
Bài học rút ra là: dù sản phẩm của bạn có tốt đến đâu, nếu không ai dùng được thì cũng “vứt xó” mà thôi! Thiết kế tiếp cận giúp đảm bảo rằng sản phẩm và dịch vụ của bạn phục vụ được càng nhiều người càng tốt, tạo ra trải nghiệm tích cực cho tất cả mọi người.
Nó không chỉ là vấn đề đạo đức, mà còn là chiến lược kinh doanh thông minh nữa đó!
Hỏi: Làm thế nào để biết một thiết kế có thực sự tiếp cận hay không?
Đáp: Cái này thì cần “test” thực tế bạn à. Đừng chỉ ngồi trong văn phòng mà “tưởng tượng” người dùng sẽ sử dụng sản phẩm của bạn như thế nào. Hãy mời những người có hoàn cảnh khác nhau, ví dụ như người lớn tuổi, người khuyết tật, hoặc người đến từ các nền văn hóa khác nhau, sử dụng thử sản phẩm của bạn và lắng nghe phản hồi của họ.
Tôi nhớ có lần tôi thiết kế một website cho một tổ chức từ thiện. Ban đầu, tôi chỉ tập trung vào giao diện đẹp mắt và hiện đại. Nhưng sau khi thử nghiệm với một nhóm người lớn tuổi, tôi nhận ra rằng font chữ quá nhỏ và màu sắc tương phản không đủ rõ, khiến họ rất khó đọc thông tin.
Từ đó, tôi đã phải thay đổi thiết kế để phù hợp hơn với nhu cầu của họ. Hãy luôn đặt mình vào vị trí của người dùng và sẵn sàng điều chỉnh thiết kế của bạn dựa trên những phản hồi thực tế.
Hỏi: Thiết kế tiếp cận có tốn kém hơn không?
Đáp: Thật ra, nhiều người nghĩ rằng thiết kế tiếp cận sẽ tốn kém hơn, nhưng theo tôi, nó là một khoản đầu tư xứng đáng. Ban đầu, có thể bạn sẽ mất thêm thời gian và công sức để nghiên cứu và điều chỉnh thiết kế.
Nhưng về lâu dài, nó sẽ giúp bạn tiết kiệm được rất nhiều tiền bạc và công sức. Ví dụ, nếu bạn thiết kế một website có khả năng tiếp cận tốt ngay từ đầu, bạn sẽ không phải tốn tiền sửa chữa sau này khi phát hiện ra những vấn đề về khả năng sử dụng.
Hơn nữa, việc tiếp cận được một lượng lớn người dùng sẽ giúp tăng doanh số và nâng cao uy tín của thương hiệu. Tôi nghĩ rằng thiết kế tiếp cận không chỉ là một xu hướng, mà là một cách tiếp cận bền vững và có trách nhiệm hơn trong kinh doanh.
📚 Tài liệu tham khảo
Wikipedia Encyclopedia
구글 검색 결과
구글 검색 결과
구글 검색 결과
구글 검색 결과
구글 검색 결과